Virtuelles DOM
Ein Hauptgrund für JS Frontend Libraries und Frameworks ist das „virtuelle DOM“. Jedoch was ist das virtuelle DOM und wieso ist es performanter als das „reguläre DOM“?
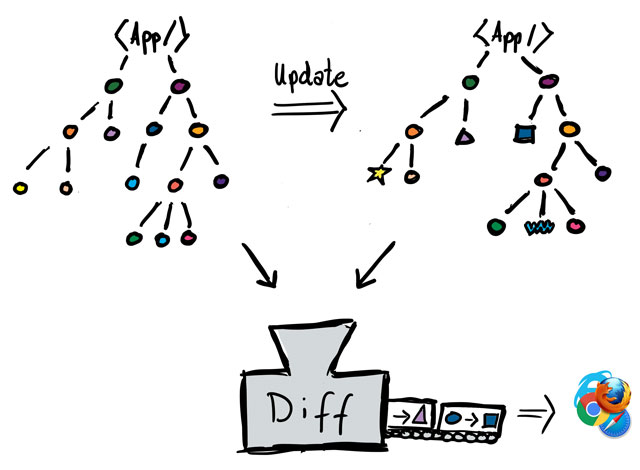
Jede Änderung im „reguläre DOM“ triggered im Browser ein neu zeichnen des gesamten DOMs was sehr aufwändig und ressourcenintensiv ist.
Anstelle aber bei jeder Änderung direkt mit dem „reguläre DOM“ zu arbeiten werden Änderungen im „virtuellen DOM“ rein im JS durchgeführt und nur die Unterschiede zwischen dem alten „virtuellen DOM“ und dem neuen „virtuellen DOM“ berechnet und im „regulären DOM“ durchgeführt.
Ebenso wird nicht jede Änderung separat vom Browser ausgeführt sondern alle Änderungen werden gesammelt auf einmal ausgeführt was ebenso einen Performance-Gewinn bringt.

JSX
JSX ist die Abkürzung für Javascript XML oder Javascript Syntax Extension und ist eine Erweiterung der üblichen Javascript-Grammatik für React.
Diese erlaubt es HTML in JavaScript zu schreiben:
function render() {
return <p>Hi everyone!</p>;
}Normalerweise würde natives JavaScript hier Fehler produzieren.
Uncaught SyntaxError: Unexpected token <JSX erlaubt es uns aber genau dies zu tun.
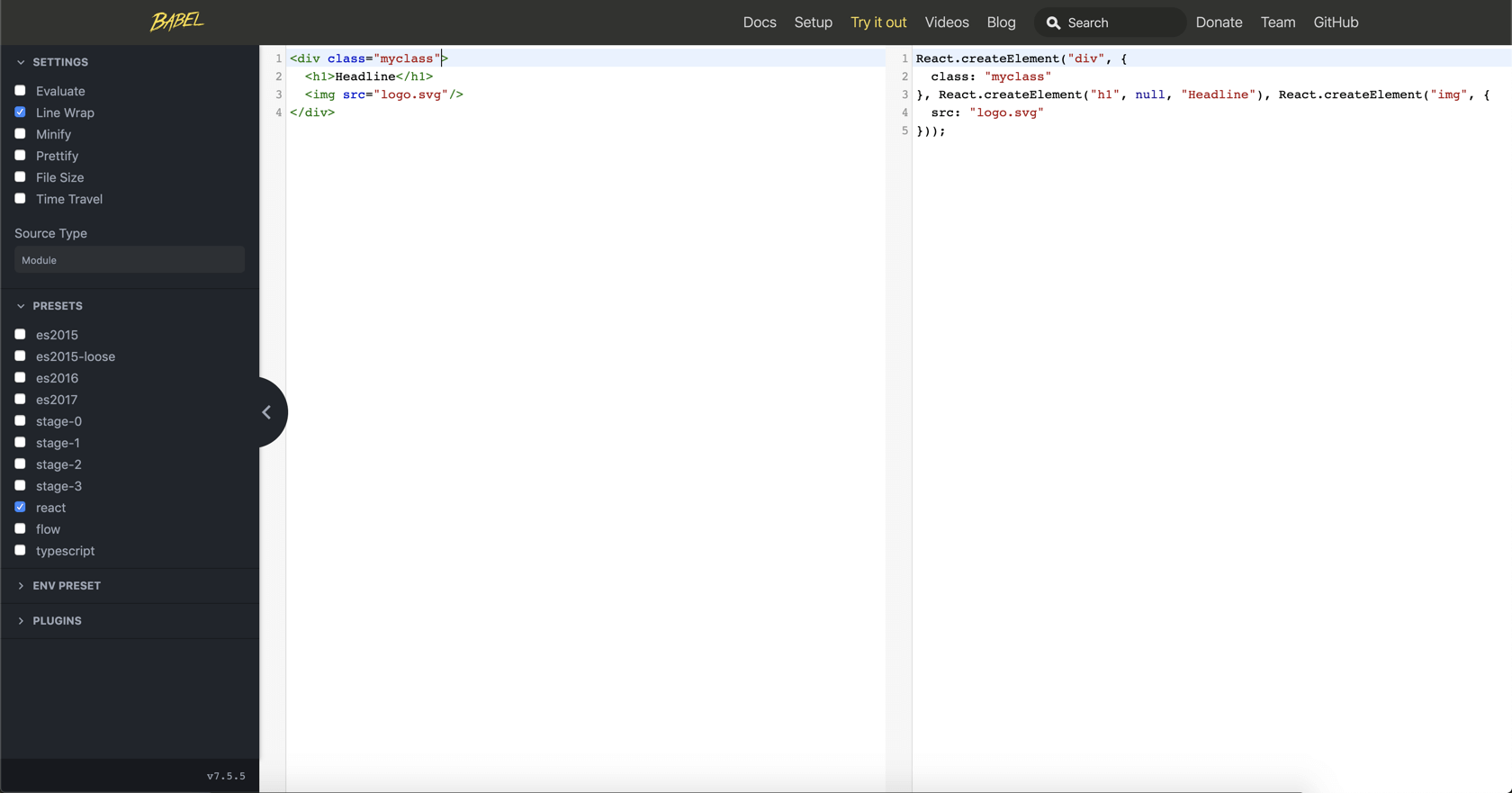
Am Beispiel von „React“ kann über den Online Babel Compiler direkt „React“ HTML-Code in JavaScript Code umgewandelt werden.

D.h. es wird HTML nicht in .html Dateien geschrieben sondern HTML in .js Dateien geschrieben.
Siehe JSX in depth für mehr Details.
