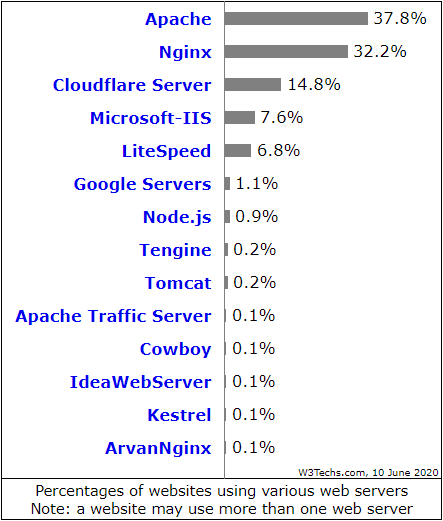
NGINX ist ein freier Webserver der im Jahr 1999 von Igor Sysoev entwickelt wurde und ist aktuell die Nummer 2 der meist verwendetesten Webserver (Stand Mai 2019 – siehe „Was ist ein Webserver„).
Warum wurde noch ein Webserver entwickelt wenn es eh schon Apache gab?
NGINX ist primär aus dem sogenannten „C10k Problem“ entstanden.
Beim „C10k Problem“ geht es um die Optimierung der Handhabung von Network-Sockets um eine große Anzahl an Clients zu verabeiten.
C => Connection | 10k => 10.000
Hier hat NGINX mit seiner Event getriebenen, asynchronen Architektur die Basis für weitere zukünftigen „High-Performance“ Server-Software gelegt und wurde zum schnellsten verfügbaren Webserver.
Installation und Konfiguration
Das installieren vom NGINX Webserver ist bei jedem Betriebssystem etwas anders. An den folgenden Beispielen wird immer von Debian/Ubuntu ausgegangen.
sudo apt-get install nginx
Danach sollte folgender Befehl die aktuell installierte NGINX Version ausgeben:
nginx -v
Wie sonst bei allen anderen Software-Packages üblich befinden sich die Config-Dateien in /etc/nginx.
In diesem befinden sich folgende Dateien und Ordner
- conf.d/
- Hier können Konfigruationsdateien abgelegt werden
- fastcgi.conf & fastcgi_params
- Setzt Standardparameter für FastCGI Aufrufe.
- mime.types
- Mapping für Dateiendungen zu MIME-Types
- modules-available/
- Enthält Konfigurationsdateien von verfügbaren NGINX-Modulen
- modules-enabled/
- Enthält Symlinks zu den Konfigurationsdateien (in modules-available), welche aktiviert werden sollen
- nginx.conf
- Basis NGINX-Config File, welche für alle vHosts geladen wird
- In dieser werden alle aktivierten Module, Konfigurationen und vHosts geladen
- proxy_params
- Hier sind ein paar standard Proxy-Parameter vorhanden.
- scgi_params
- Setzt standard SCGI-Parameter vorhanden
- sites-available/
- Beinhaltet Konfigurationen für die jeweiligen vHosts
- sites-enabled/
- Beinhaltet Symlinks zu den vHosts-Konfigurationsdateien (in sites-available), welche aktiviert werden sollen
- snippets/
- Beinhaltet Snippets für den Aufruf von PHP Dateien über FastCGI und für die Implementierung von selbst erstellten HTTPS Zertifikaten
Unwichtigere Dateien
- uwsgi_params
- koi-utf
- Mapping für „KOI8-R“ (Kyrillisch) zu „UTF-8“ Characters
- koi-win
- Mapping für „KOI8-R“ (Kyrillisch) zu „Windows-1251“ Characters
- win-utf
- Mapping für „Windows-1251“ zu „UTF-8“ Characters
Neuen vHost erstellen
In /etc/nginx/sites-available befindet sich eine Datei „default“.
Diese baut sich wie folgt auf (unwichtige Kommentare (#) wurden entfernt)
server {
listen 80 default_server; # IPv4 listen on Port 80
listen [::]:80 default_server; # IPv6 listen on Port 80
root /var/www/html; # Absolute path to Document-Root
# Set default files to show when accessing the website
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name mydomain.at; # the domain name
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass PHP scripts to FastCGI server
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php-fpm (or other unix sockets):
# fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
Wenn diese Konfiguration aktiviert werden soll muss ein „Symlink“ in den Ordner /etc/nginx/sites-enabled erstellt werden.
sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/default
Bzw. wenn eine schon aktivierte Config deaktiviert werden soll:
unlink /etc/nginx/sites-enabled/default
Bevor man aber nun den NGINX Service neu startet sollte man checken, ob die neue Configuration auch valide ist:
nginx -t
Nach einer Änderungen der Config im NGINX muss immer der Service neu gestartet bzw. neu geladen werden.
systemctl reload nginx
Source: https://www.nginx.com/resources/glossary/nginx/