Table of Contents
Die Hypertext Markup Language (kurz HTML) ist eine textbasierte Sprache mit der (meistens) Webseiten-Strukturen aufgebaut und beschrieben werden.
HTML an sich ist KEINE Programmiersprache, da rein in HTML keine Prozesse bzw. Logik implementiert werden kann.
Einfaches Beispiel einer HTML-Datei
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Beschreibung der Seite</title>
</head>
<body>
<p>Dieser Text wird im Browserfenster angezeigt.</p>
</body>
</html>Was wird hier definiert?
<!doctype html>- Es ist eine HTML5
<head>- Startet den Head-Bereich der Webseite
<meta name="viewport" content="width=device-width, initial-scale=1.0">- Der Viewport der Webseite passt sich an die Größe des Gerätes an
- Was genau der Viewport der Webseite ist wird HIER erklärt.
<title>Beschreibung der Seite</title>- Dieser Text erscheint in der Titelzeile des Browsers
</head>- Endet den Head-Bereich der Webseite
<body>- Startet den Body-Bereich der Webseite
<p>Dieser Text wird im Browserfenster angezeigt.</p>- Zeigt einen „Paragraph“ mit Text auf der Webseite an
</body>- Endet den Head-Bereich der Webseite
</html>- Endet den HTML-Bereich der Webseite
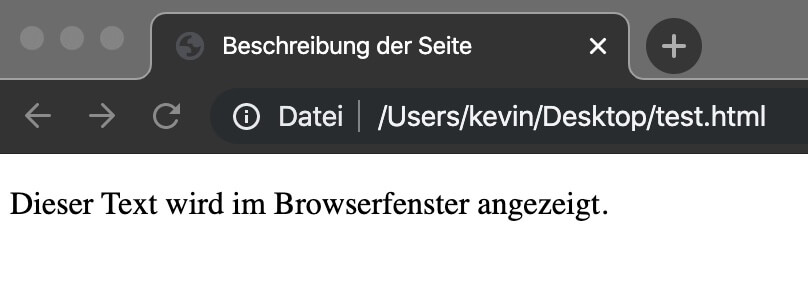
Resultat

Was sind HTML-Tags?
Prinzipiell besteht eine Webseite aus Tags, die sich aus einem Start- und einem End-Tag zusammenbauen: <tag></tag>
Beispiele hierfür sind:
<html></html><head></head><body></body><p></p>
Jeder „Tag“ hat eine spezielle Aufgabe bzw. einen gewissen Einsatzbereich. Die wichtigsten HTML-Tags können hier nachgesehen werden: https://www.w3schools.com/tags/ref_byfunc.asp
Jedoch gibt es auch Ausnahmen, wo kein End-Tag ausgegeben wird. Beispiele:
<meta /><img /><input /><br /><hr />
Was sind Attribute?
Attribute sind zusätzliche Informationen, die zu einem HTML-Tag hinzugefügt werden können.
Beispiele hierfür sind:
- href bei
<a>Tags - src bei
<img>Tags - type bei
<input>Tags
Hier hängt es aber sehr von dem jeweiligen HTML-Tag ab welche Attribute vorausgesetzt sind und welche optional sind.
Universell einsetzbare Attribute für alle HTML-Tags sind z.B.
- class
- id
- style
- tabindex
class, id und style sind primär für das Styling zuständig, siehe den Beitrag Specificity – Die Rangordnung im CSS für eine genauere Beschreibung.
Siehe die komplette Liste an „global“ verwendbaren Attributen hier:
https://www.w3schools.com/tags/ref_standardattributes.asp
Was ist das DOM?
Das Document Object Model (kur DOM) ist die Baum-Struktur die vom HTML definiert wird.
W3Schools hat hier eine recht einfache und schöne Visualisierung von einem DOM:
Dieses „Document“ Object ganz am Anfang ist ebenso im JavaScript verfügbar und genau über dieses Object können DOM Änderungen über JS durchgeführt werden.
Bei einem invaliden DOM (z.B. ein <div> wird „geöffnet“ aber nicht mehr mit </div> geschlossen) versucht natürlich der Browser dies so gut wie möglich zu kompensieren bzw. auszubessern aber bei zu vielen Fehlern können sehr eigenartige Fehler auf der Webseite entstehen.
Daher ist es immer gut während der Entwicklung von Webseiten über den W3C Validator (https://validator.w3.org/) das aktuelle DOM zu überprüfen und mögliche Fehler auszubessern.

