Table of Contents
Cascading Style Sheets sind für das Styling und damit für das „Look&Feel“ von Webseiten zuständig.
Wie funktioniert CSS?
Gehen wir von folgendem Beispiel aus:
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Beschreibung der Seite</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>Dieser Text ist nun rot.</p>
<p>Dieser Text ist auch rot.</p>
</body>
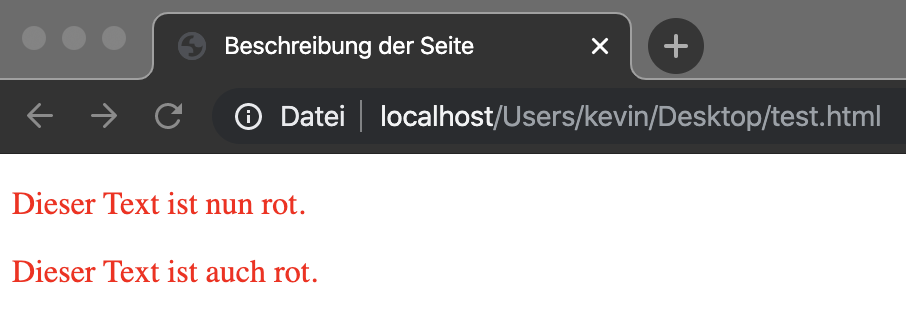
</html>Hier haben wir also 2 Paragraphs im Body, die über das im Head-Bereich eingefügte CSS rot eingefärbt werden:

Das Beispiel zeigt uns aber auch, dass das CSS nicht nur auf das erste Element angewendet wird, auf das es zutrifft, sondern auf alle, die im DOM vorhanden sind.
Was sind Selektoren und Properties?
Selektoren sind „Wegbeschreibungen“ die zutreffen müssen um ein gewisses Styling durchzuführen.
Properties sind die anzuwendenden Stylings innerhalb eines Selektors.
Beispiel 1
p {
color: red;
}p ist hier der Selektor und wird auf alle Paragraphs (<p>) angewendet.color: red; ist die Property, die gesetzt wird.
D.h. alle <p> im DOM werden mit roter Schriftfarbe angezeigt.
Beispiel 2
main > p {
color: red;
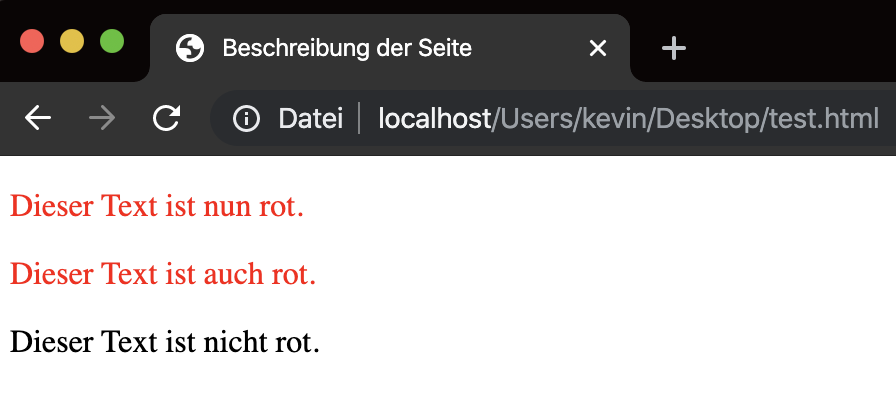
}Hier haben wir nun den Selektor angepasst, sodass die rote Schriftfarbe nur auf Paragraphs angewendet wird, die direkt nach einem <main> Element vorhanden sind.
D.h. bei folgendem DOM erhalten wir folgendes Ergebnis:
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Beschreibung der Seite</title>
<style>
main > p {
color: red;
}
</style>
</head>
<body>
<main>
<p>Dieser Text ist nun rot.</p>
<div>
<p>Dieser Text ist nicht rot.</p>
</div>
</main>
<p>Dieser Text ist nicht rot.</p>
</body>
</html>
Beispiel 3
main p {
color: red;
}Dieses Beispiel sieht fast gleich aus wie Beispiel 2, jedoch fehlt hier der > zwischen main und p. Dies verursacht, dass alle <p> innerhalb eines <main> Elements eine rote Schriftfarbe bekommen, egal wie tief dieser <p> innerhalb des <main> Elements geschachtelt wird.
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Beschreibung der Seite</title>
<style>
main p {
color: red;
}
</style>
</head>
<body>
<main>
<p>Dieser Text ist nun rot.</p>
<div>
<div>
<div>
<div>
<p>Dieser Text ist auch rot.</p>
</div>
</div>
</div>
</div>
</main>
<p>Dieser Text ist nicht rot.</p>
</body>
</html>
Welche Arten von Selektoren gibt es?
Es gibt 3 Hauptarten von Selektoren
- Element-Selektoren wie z.B.
maingreifen nur auf HTML-Elemente<main> - Klassen-Selektoren wie z.B.
.my-classgreifen auf alle HTML-Elemente mit der Klasseclass="my-class" - ID-Selektoren wie z.B.
#my-idgreifen auf alle HTML-Elemente mit der IDid="my-id"
Wie genau diese aber verbunden sind wird im Beitrag Specificity – Die Rangordnung im CSS genauer beschrieben.
Welche Möglichkeiten gibt es Selektoren miteinander zu verbinden – aka „Combinators“?
Wie in den oberen Beispielen schon kurz erwähnt hängt es davon ab, wie man mehrere Selektoren miteinander verbindet um unterschiedliche Elemente im DOM zu selektieren.
main > p- Hier werden alle
pElemente selektiert, die als direkten Parent einmainElement haben
- Hier werden alle
main + p- Hier wird NUR 1
pElemente selektiert, das parallel zu einemmainElement liegt UND von der DOM Position nach diesemmainElement liegt.
- Hier wird NUR 1
main ~ p- Hier werden ALLE
pElemente selektiert, die parallel zu einemmainElement liegen UND von der DOM Position nach diesemmainElement liegt.
- Hier werden ALLE
main p- Hier werden alle
pElemente innerhalb einesmainElements selektiert, egal wieviele Ebenen innerhalb daspElement immainElement liegt
- Hier werden alle
Siehe https://www.w3schools.com/css/css_combinators.asp für Beispiele
Wie wird CSS in HTML eingebunden?
Typischerweise sollte CSS im Head-Bereich wie folgt eingebunden werden:
<link rel="stylesheet" type="text/css" href="style.css" />D.h. im Dateisystem liegt parallel zu einer index.html die style.css
Jedoch, wie im oberen Beispiel schon zu sehen, ist es auch möglich direkt in der HTML-Datei CSS zu schreiben (egal ob im Head oder Body-Bereich)
<style>
...
</style>