Virtual DOM
One main reason behind JS Web-Frameworks is the “virtual DOM”. But what is the Virtual DOM and why is it better then the “original DOM”?
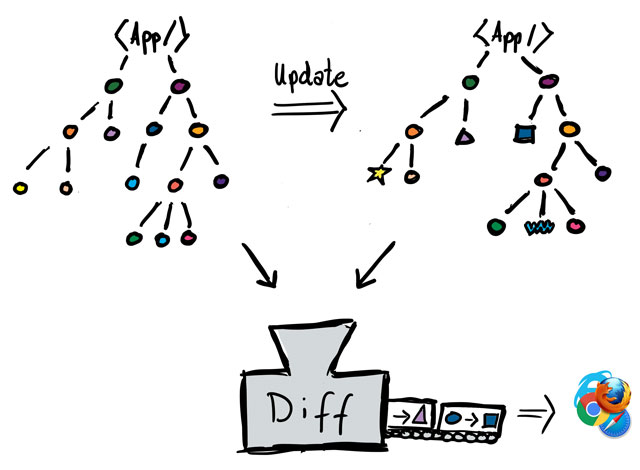
Each change in the “original DOM” triggers a “redraw” of the whole DOM in the browser which can be (dependent on your DOM) very resource intensive.
Changes in the “virtual DOM” happen only at the level of the elements which are changed (therefore more performant) and only the difference between the “old” DOM and the “new” DOM is then pushed to the browser.
Also not every little change is directly transfered to the “original” DOM but all changes are gathered together, performed on the virtual DOM and then this difference is pushed to the original DOM which also increases performance.

JSX
JSX stands for Javascript XML or Javascript Syntax Extension and is an extension of the typical JavaScript grammar for React.
With JSX your are now “allowed” to write HTML in JS like that:
function render() {
return <p>Hi everyone!</p>;
}Native JavaScript would produce the following error:
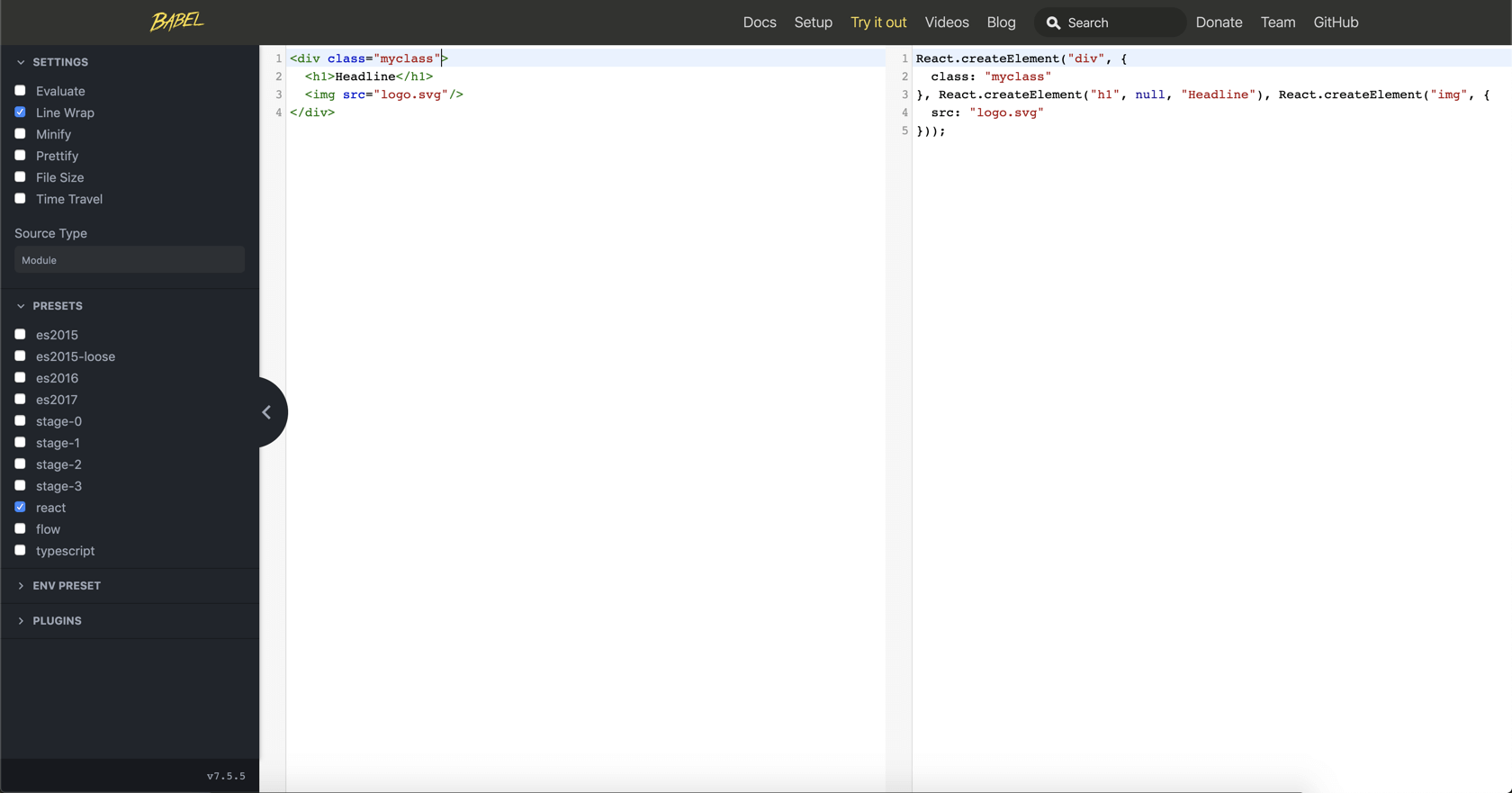
Uncaught SyntaxError: Unexpected token <“React” uses Babel to directly transform “React” HTML-Code in JavaScript Code. See here Online Babel Compiler

Therefore in React you write HTML in your .js files, not your .html files.
See JSX in depth for more details.
