As already mentioned in HTML – The structure of website the viewport is reponsible for how a website is presented to the current device.
What is the viewport?
The viewport is the area, which is visible for the user opening your website on a specific device.
This viewport can be different per device due to the fact, that devices can have different display sizes and/or resolutions.
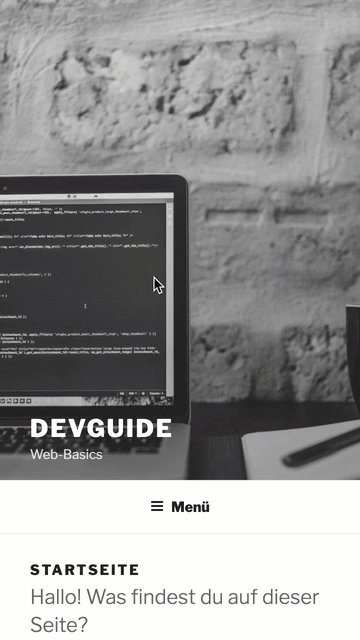
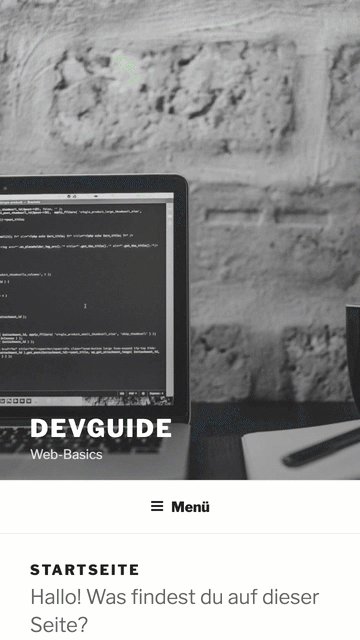
Here you can see the website devguide.at with an viewport meta tag as a mobile device:

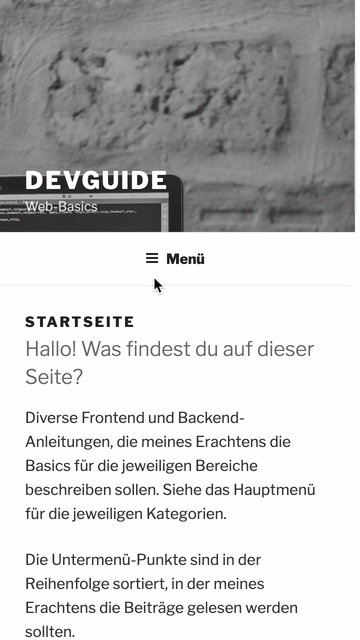
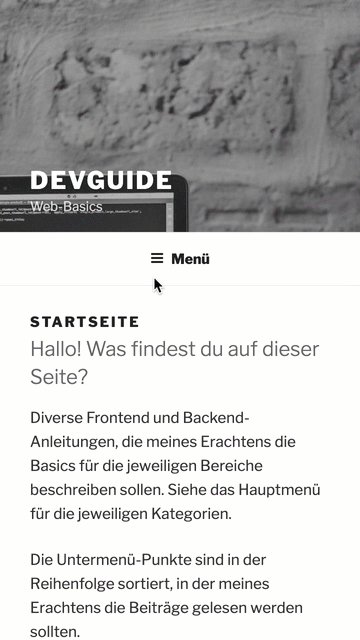
And here without an viewport meta tag

How do you add/adjust the viewport?
The following meta tag needs to be placed inside the <head> area of your HTML:
<meta name="viewport" content="width=device-width, initial-scale=1.0">