Table of Contents
Cascading Style Sheets are responsible for the “Look&Feel” of a website.
How does CSS work?
Lets take the following HTML as basis:
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Beschreibung der Seite</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
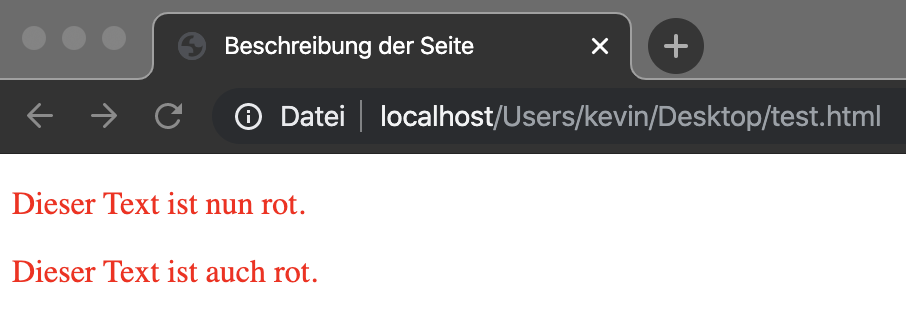
<p>Dieser Text ist nun rot.</p>
<p>Dieser Text ist auch rot.</p>
</body>
</html>So we have 2 paragraphs in the <body> which will be styled red via the CSS placed in the <head>.

With this example we can see, that CSS works on multiple elements, not only the first element.
What are selectors and properties?
Selectors are “paths” which define when a specific rule should be executed on an element.
Properties are the styling changes which should happen on the defined elements.
Example1
p {
color: red;
}p is the selector and defines, that all paragraphs (<p>) should get the following styling.color: red; is the property which will be applied to the element.
Therefore all <p> elements in the DOM will get a red text color.
Example 2
main > p {
color: red;
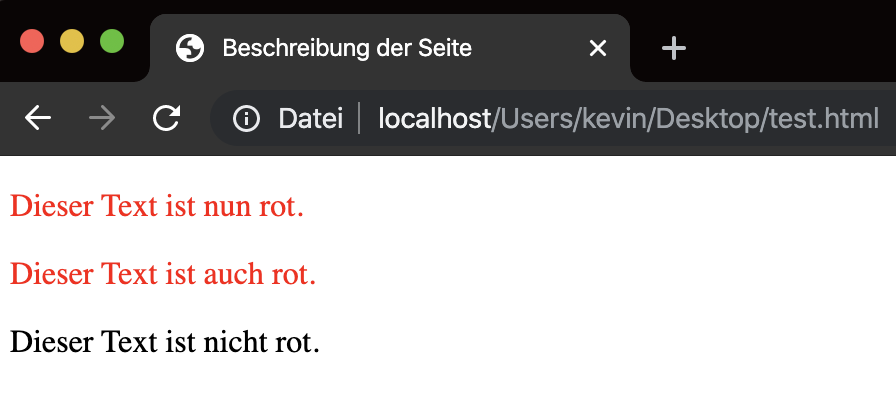
}In this example only paragraphs get a red color, which are positioned directly after a <main> element.
Here an example:
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Beschreibung der Seite</title>
<style>
main > p {
color: red;
}
</style>
</head>
<body>
<main>
<p>Dieser Text ist nun rot.</p>
<div>
<p>Dieser Text ist nicht rot.</p>
</div>
</main>
<p>Dieser Text ist nicht rot.</p>
</body>
</html>
Example3
main p {
color: red;
}This example looks nearly identical to example 2, but the > between main and p is missing.
This causes, that all <p> inside a <main> element will get a red text color no mater how “deep” the <p> is nested inside the <main>.
<!doctype html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Beschreibung der Seite</title>
<style>
main p {
color: red;
}
</style>
</head>
<body>
<main>
<p>Dieser Text ist nun rot.</p>
<div>
<div>
<div>
<div>
<p>Dieser Text ist auch rot.</p>
</div>
</div>
</div>
</div>
</main>
<p>Dieser Text ist nicht rot.</p>
</body>
</html>
Which types of selectors are there?
There are 3 main types of selectors:
- Element selectors like
mainonly work on HTML tags<main> - Class selectors like
.my-classonly work on any elements which haveclass="my-class" - ID selectors like
#my-idonly work on elements which haveid="my-id"
There is a more detailed explenation in the post Specificity – The priority in CSS.
How can I connect multiple selectors – aka “Combinators”?
As already seen in the above examples you can combine selectors to achieve different “matches” in your DOM.
main > p- Here all
pelements will be selected which have a directmainparent
- Here all
main + p- Here ONLY 1
pelement will be selected which is parallel to amainelement AND is placed AFTER themainelement.
- Here ONLY 1
main ~ p- Here ALL
pelements will be selected which are parallel to amainelement AND is placed AFTER themainelement.
- Here ALL
main p- Here all
pelemente inside amainelement will be selected no mater how “deep” thepis nested inside themainelement.
- Here all
See https://www.w3schools.com/css/css_combinators.asp for more examples
How do I embed a CSS file?
Typically a CSS should be placed inside the <head> area like that:
<link rel="stylesheet" type="text/css" href="style.css" />With this example the style.css file is positioned parallel to the index.html in the file system.
But as you have already seen in the above example you can write “inline” CSS with the following tag (no mater if its placed in the <head> or <body>)
<style>
...
</style>